Phased Hreflang Deployment
March 13, 2024Finding Your Project Champion
March 13, 2024Implementing Phased Hreflang
On Monday, I posted a quick comment recapping a conversation with a prospect postponing their hreflang deployment because it was too complicated due to trying to implement 100% of the pages.
My suggestion was not to stop forward momentum but to implement a phased rollout. First, focus on where the cannibalization problem was the most acute and/or what they can implement quickly and then iterate over time. There is an option for those with some level of collaboration, and for those who asked for the actual steps to implement a phased solution, here goes.
Hreflang XML Sitemaps and Cross-Domain Hosting
The easiest way to implement a phased approach to hreflang is to use hreflang XML sitemaps and cross-domain hosting. We can typically implement this method in less than 10 minutes, often while the client is still on the phone.
Hreflang XML sitemaps allow you to implement hreflang elements without making any changes to your website. We use Hreflang Builder, which makes it painless, but for this article, I will describe both with and without Hreflang Builder.
For a simple demonstration, we focus on a single cannibalization problem for our blue widget product page, where our English-language USA page ranks in Google Australia rather than our English-language Australia page. This also assumes the URLs are 200 status, and no reason Google cannot index them.
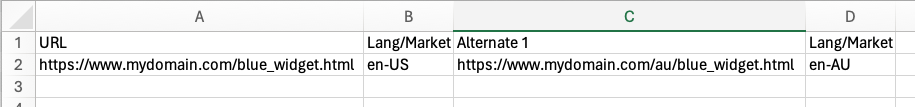
Step 1—Generate a list of problem URLs, their alternates, and the language and country settings. In our example, we list both URLs. Don’t worry about adding an X-default or any other consideration.

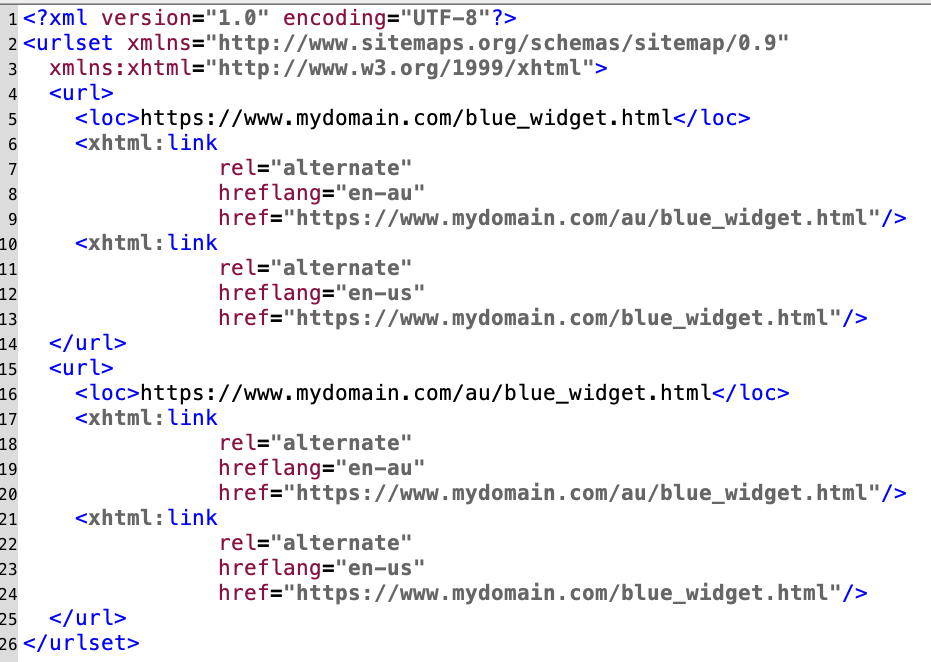
Step 2 – Assemble your hreflang XML; I present three options for this.
Manual Build – with this option, go to Google’s international website guide and copy their template into a text editor, swap the URLs for yours, and save as hreflang-sitemap.xml

Free Tool Build—Go to the website Technical SEO International Tools, download their CSV template, and copy and paste the required bits from the language/country matrix you created in step 1 and import the worksheet into the tool. This will build a hreflang XML sitemap similar to the manual example, automatically adding the URLs.
Hreflang Builder—Sign up for the basic subscription in Hreflang Builder and create your project by importing the URLs and selecting the domain pattern. Hreflang Builder will create a valid hreflang XML sitemap similar to the above. If you opt for our storage, it will upload to our server. If not, it will email your hreflang XML sitemap. While Hreflang Builder is not free, it gives you a significant advantage in making updates easier. You need to keep adding URLs and apply one of the mapping rules, and it generates automatically.
Step 3 – Present your hreflang XML sitemap(s) to Google by loading them on the server. If you used Hreflang Builder’s storage, this is already done for you. The confirmation email will have the URL to submit to GSC in the next step.
Step 4 – Go into your Google Search Console and submit the sitemap. Google will grab it, process the hreflang alternate designations and you should see the URLs swap out in a week or so. We have seen as quickly as 48 hours but manage expectations by giving it a week.
Cross-Domain Verification
Depending on where you loaded your hreflang XML sitemaps, you may need to do a cross-domain verification before Google will process them. Cross-domain verification is not required if your websites are represented as folders or subdomains AND you host the hreflang XML sitemaps on that domain. However, if ANY of the URLs are on a different domain or using a unique domain to host your hreflang XML sitemaps, you will need cross-domain verification. You can follow Google’s Cross-Domain XML submission process.
Iterate as Needed
You follow the same process for each additional URL with a problem, home page, category, or product you want to add. Hreflang XML sitemaps can significantly accelerate the implementation process.
The team here at Hreflang Builder has used this phased approach with Hreflang Builder hundreds of times, and we typically do it for clients as proof of concept. Unfortunately, we have many more for every successful deployment derailed by some organizational, technical, or geopolitical challenge.
When implementing hreflang, people often try to solve world peace and introduce complex processes, CMS changes, and other technical challenges in addition to resources. In the example I just presented, we enabled the critical problem to be solved in less than an hour with a single person. If you are trying to solve this completely, that is a different story.
It is frustrating when these collective reasons for not implementing hreflang overpower the result. There may be valid reasons, but not doing anything to solve the problem is unacceptable. Yes, I get frustrated when people don’t use our solution, but I get more frustrated when they don’t do anything or implement something half-assed.
