Search Knowledge Base by Keyword
Setting up AWS S3 Bucket for XML Site Maps
The followings are the key steps and technical requirements to set up your AWS S3 buckets to enable auto loading of XML sitemaps to your servers.
Required Elements for HREFLang Builder
To connect Hreflang Builder to your AWS bucket, you need to send us or add these items in this format to the Storage Setup in your account.
Bucket_Name
hreflang_builder_XML_sitemap
The bucket name can be anything you wish, but it should be descriptive to make it easier for others to know what it is for.
key_id
XXXXXXXXXXXXXXXXXXXX
The Access key_id is generated by the system based on your internal security rules.
secret_key
XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
The secret_key is generated by the system at teh same time as the key_id based on your internal security rules.
upload_directory
folder_for_my_href
If you want to separate files by brand family or markets within the bucket, you can create directories for each. It is not required, but if you do need/want to use it we need to set it here.
Region
us-west-1
This indicates which Amazon host region the bucket is listed. If you allow multiple regions separate each with a comma.
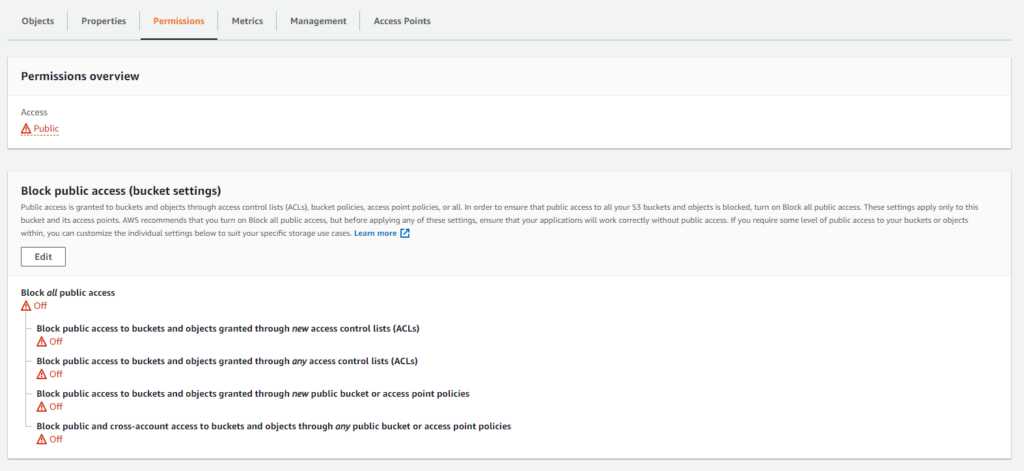
S3 Bucket Permissions
You must enable public permissions so that the search engines can view and retrieve the XML sitemaps.

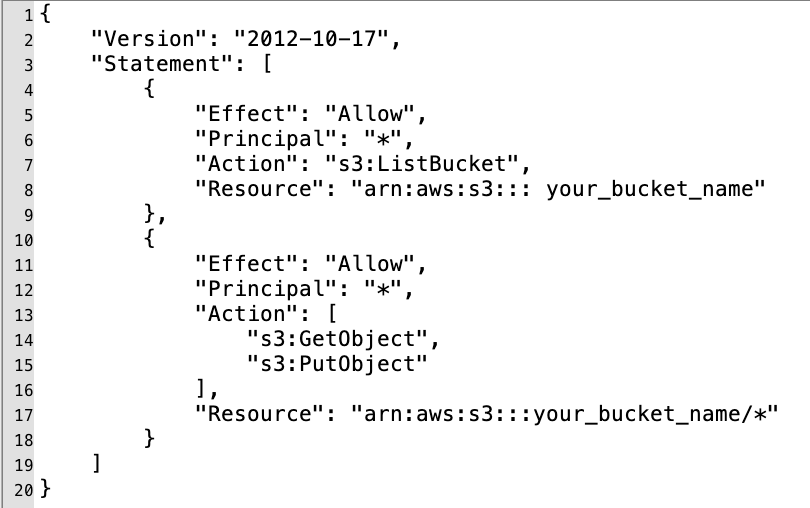
Sample S3 Policy Text
Ensure that the security policy text allows the role with access the ability to put and get files to the bucket. Your internal policy rules may vary from the following.

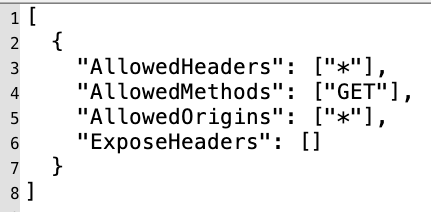
Cross-Origin (CORS) Host Configuration
If you plan to use a generic subdomain S3 Host without a reverse proxy or a domain mask, you will need to add CORS code to the policy. For more information, read the AWS documentation on CORS configuration.

Set Reverse Proxy or Map to Host
Once the bucket is created and you verify that Hreflang Builder can upload XML sitemap files, the next step is to set up a reverse proxy or map to the host for the desired public URL addresses.
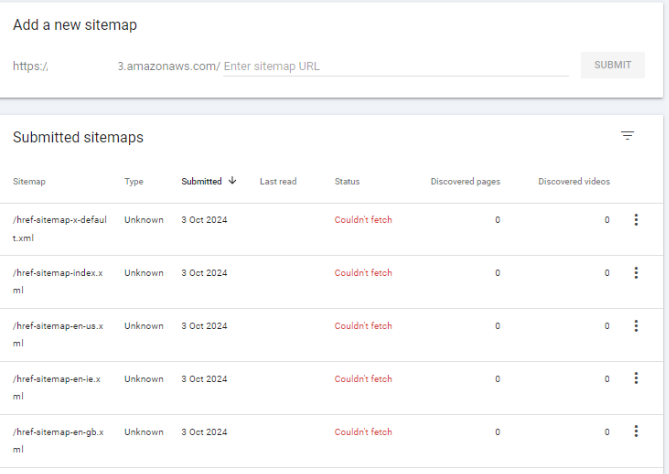
Google Search Console Errors
If you get a “couldn’t fetch” error in GSC it means that your final destination or S3 location is not set to public or you did not update your hreflang Index Sitemap to the public location of your sitemaps. You can change this in the main edit screen and edit the Root Domain to the location of the sitemap files.